Cómo crear presentaciones de manera eficiente
Introducción
Cuando nos preparamos para una presentación, a menudo seguimos un proceso convencional:
- Creamos diapositivas con PowerPoint.
- Copiamos el archivo .ppt en una unidad USB para usarlo en la computadora de la presentación.
- Comenzamos la presentación.
Este proceso plantea varios desafíos:
- La creación de diapositivas es compleja y nos obliga a centrarnos en el estilo en lugar del contenido.
- Las diferencias en las versiones de PowerPoint pueden causar problemas de compatibilidad.
- El uso de una unidad USB no es elegante y puede presentar riesgos de seguridad.
¿Qué te parecería un nuevo proceso que te permita crear tus diapositivas como si estuvieras escribiendo un esquema y, al momento de la presentación, simplemente abrir un enlace web para mostrar tus diapositivas? Suena atractivo, ¿verdad?
Crea tus diapositivas con Reveal.js
Reveal.js es un framework que utiliza HTML para crear presentaciones, lo que significa que estás creando una página web cuando preparas tu presentación.
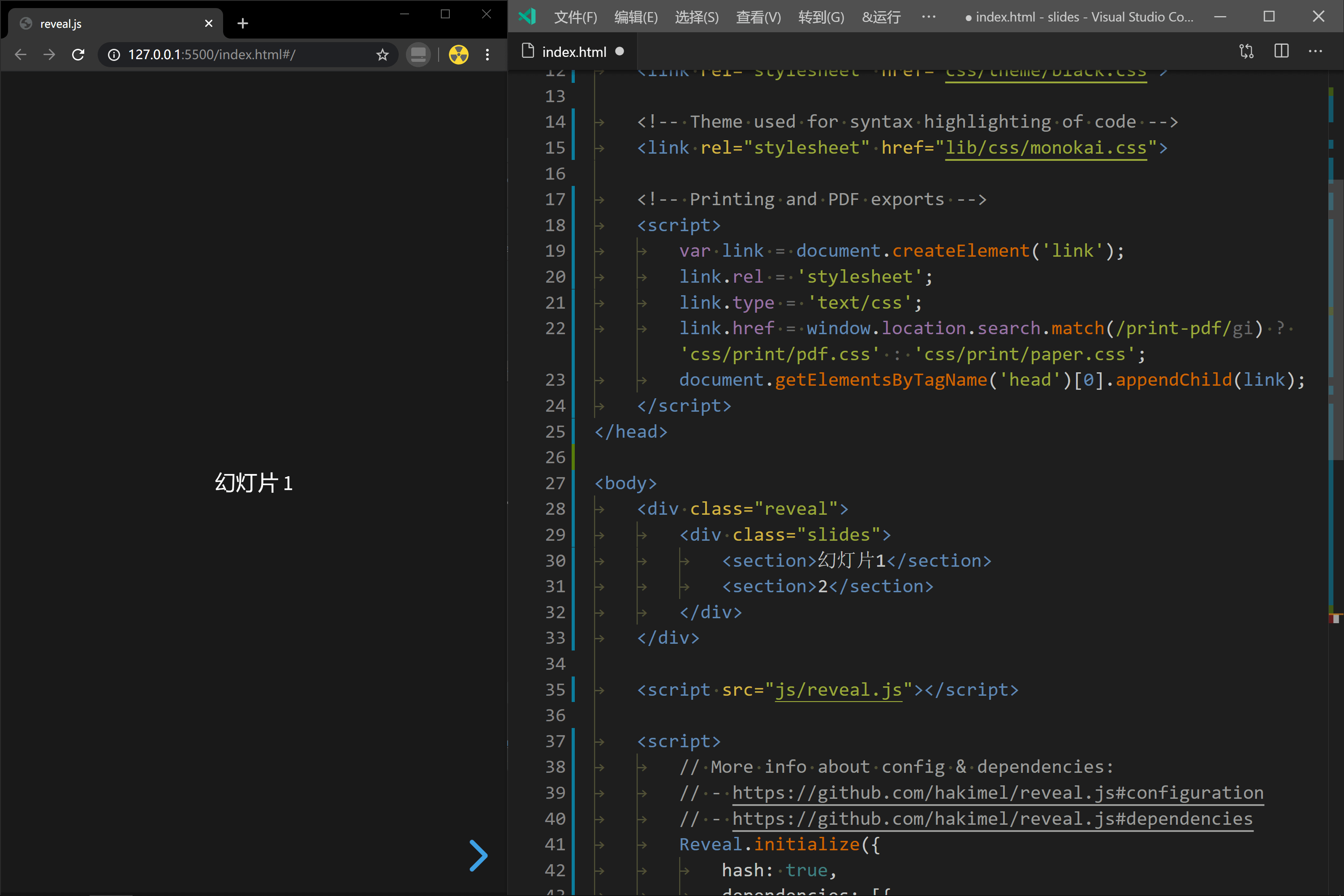
Puedes descargar todo el repositorio hakimel/reveal.js y editar el archivo index.html. Luego, arrastra index.html a tu navegador y podrás reproducir tus diapositivas.
Se recomienda utilizar Visual Studio Code junto con el complemento Live Server para obtener una vista previa en tiempo real:

Puedes consultar la sintaxis de Reveal.js en la documentación oficial.
Presentaciones en línea
Puedes alojar tus diapositivas en GitHub Pages para realizar presentaciones en línea.
El proceso consiste en sincronizar toda la carpeta de tu proyecto con GitHub y habilitar la función Pages (incluso puedes vincular tu propio dominio). Luego, podrás acceder directamente al sitio web para realizar presentaciones en línea de tus diapositivas.
Si la computadora que utilizarás para la presentación no tiene conexión a Internet, aún puedes copiar la carpeta completa del proyecto y reproducir las diapositivas directamente en el navegador de esa computadora.
Puedes ver un ejemplo de presentación en línea que he creado en https://slides.wiki-power.com/.

Referencias y Agradecimientos
- REVEAL.JS - EL MARCO DE PRESENTACIÓN EN HTML
- hakimel/reveal.js
- Cómo Reproducir Tu Presentación de Diapositivas de Forma Gratuita en Línea en Github
- Reveal.js: Convierte tus Documentos Markdown en Presentaciones
Dirección original del artículo: https://wiki-power.com/
Este artículo está protegido por la licencia CC BY-NC-SA 4.0. Si desea reproducirlo, por favor indique la fuente.Este post está traducido usando ChatGPT, por favor feedback si hay alguna omisión.