在浏览器上运行VSCode(旧)
# Running VS Code on a Browser (Old Method)
Note: For deploying code-server version ≥v3.8.0, please refer to [**How to Run VS Code on an iPad**](https://wiki-power.com/如何在iPad上运行VSCode) for a more streamlined approach.
## Background
It is well known that VS Code is a highly powerful code editor. If we could use VS Code on lightweight platforms like the iPad (with iPadOS offering mouse and keyboard support that rivals desktop systems), we could work anytime, anywhere.
Fortunately, there is a service that allows VS Code to run on a server: code-server. Once deployed, it can be accessed through a web browser. This way, with an internet connection, any device can easily make use of VS Code.
## Prerequisites
You will need a server with Linux installed (I used the lowest configuration student server from Alibaba Cloud).
Official system requirements are as follows:
- 64-bit host.
- At least 1GB of RAM.
- 2 cores or more are recommended (1 core works but not optimally).
- Secure connection over HTTPS or localhost (required for service workers and clipboard support).
- For Linux: GLIBC 2.17 or later and GLIBCXX 3.4.15 or later.
## Installation
### 1. Download
```shell
wget https://github.com/cdr/code-server/releases/download/3.1.0/code-server-3.1.0-linux-x86_64.tar.gz # Download code-server
```
Do not copy the command verbatim. Instead, on the Release page for code-server, copy the link for the latest version (choose the one that matches your server's architecture; I used the code-server-3.1.0-linux-x86_64.tar.gz version), and use wget or SFTP to download/transfer it to your server.
If the download speed is slow, you can copy the download link and use the GitHub File Accelerator website to obtain a domestically accelerated download link.
2. Installation
- Change
yourpasswordto your desired password; otherwise, a random password will be generated. --port 8888specifies the running port. You can set it to80(HTTP protocol) so you won't need to add a port number when accessing it.--host 0.0.0.0allows the service to be accessed from the external network. The default127.0.0.1restricts access to the local machine.- If you don't need password authentication, you can add
--auth none. - If the service does not start successfully, it may be due to choosing the wrong processor architecture version. Try another version.
3. Configure Background Running
By default, when running directly, the connection is lost when the SSH connection is terminated. To run it in the background, you can use screen:
screen -S VSCode-online # VSCode-online is a name of your choice
export PASSWORD="password" && ./code-server --port 8888 --host 0.0.0.0
To re-enter the running screen job:
Si necesitas detener la ejecución en segundo plano de `screen`:
```shell
screen -ls # Ver IDs de servicios en ejecución
screen -X -S id quit # Reemplaza 'id' con el ID correspondiente
Para salir de screen: Ctrl + A + D
4. Uso Sencillo
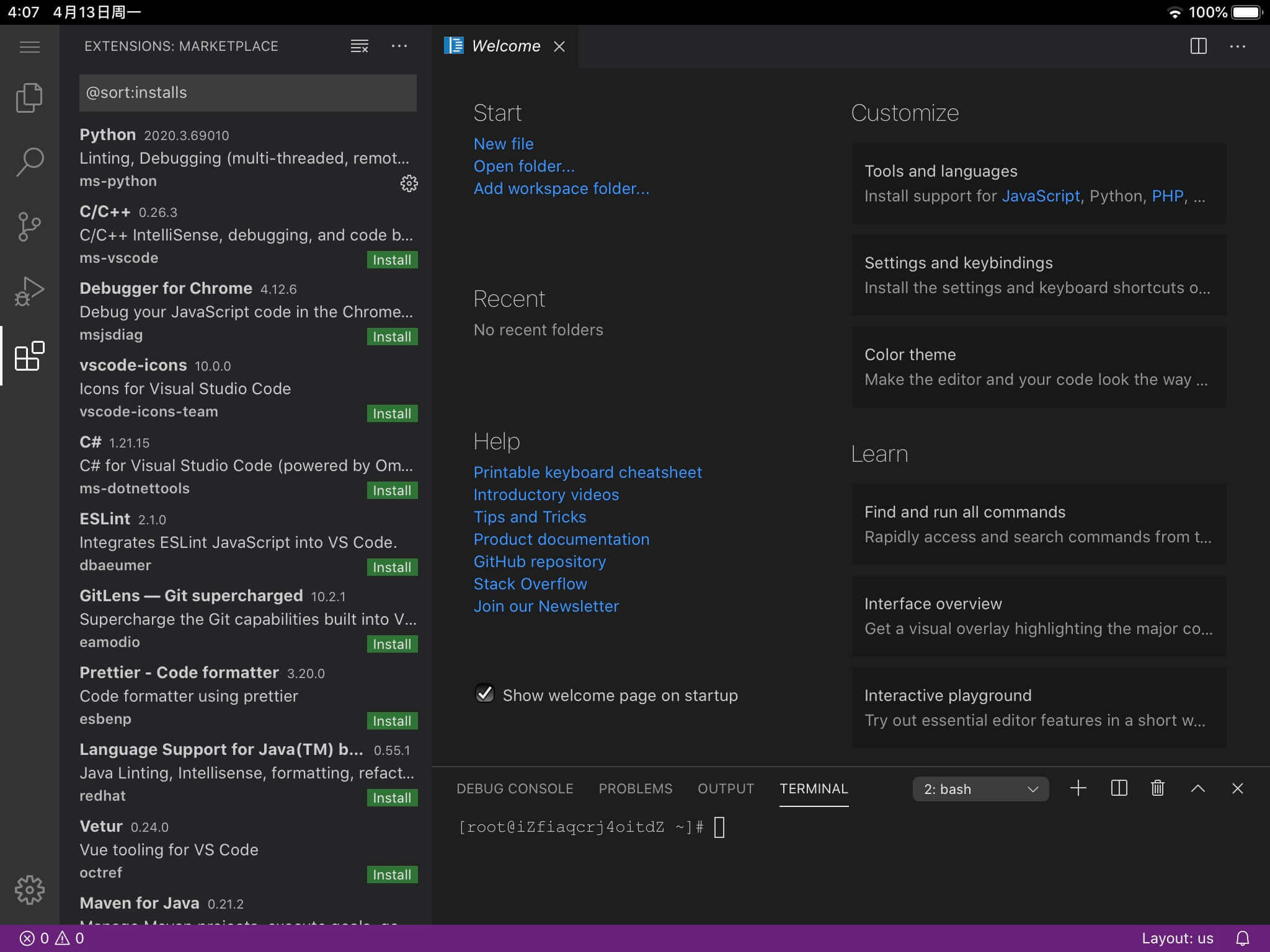
Simplemente ingresa http://tu_dirección_ip_de_servidor en tu navegador para disfrutar de VS Code en la nube.

Configuración de acceso mediante un dominio: Pendiente de exploración...
Problemas Actuales
- La cantidad de complementos descargables de manera directa es limitada, lo que hace que la instalación manual de complementos sea tediosa, y no hay funcionalidad de sincronización automática de complementos o configuraciones de usuario. Esto se abordará en futuras actualizaciones.
Referencias y Agradecimientos
- Ejecución de VS Code en el navegador, code-server (en servidores de Alibaba Cloud)
- Ejecución de VS Code en el navegador, code-server
- Herramienta en línea recomendada para VS Code: instalación y uso de code-server en servidores en la nube con solución de problemas detallada
- Configuración de una versión web de VS Code para aprender a programar en iPad
Autor del artículo: Power Lin Fuente original: https://wiki-power.com Declaración de derechos de autor: El artículo está licenciado bajo la licencia CC BY-NC-SA 4.0. Por favor, menciona la fuente si decides compartirlo.
Este post está traducido usando ChatGPT, por favor feedback si hay alguna omisión.