VS Code Productivity Guide - Environment Setup
—— How to create an efficient productivity tool with VS Code.

Background
To do a good job, one must first sharpen one's tools. Creation is a wonderful thing, and with the right tools at hand, the process becomes more comfortable.
Why Choose VS Code?
- Open-source and free, with an outstanding appearance
- Comprehensive editing features (auto-completion, syntax highlighting, etc.)
- Direct code debugging within the editor
- Git integration
- Rich plugin support and customization options
Software Installation
You can download the latest version of VS Code from the official website: https://code.visualstudio.com/
In general, we choose to download the Stable version. If you're not afraid of bugs and want to experience the latest features, you can also try the Insiders version.
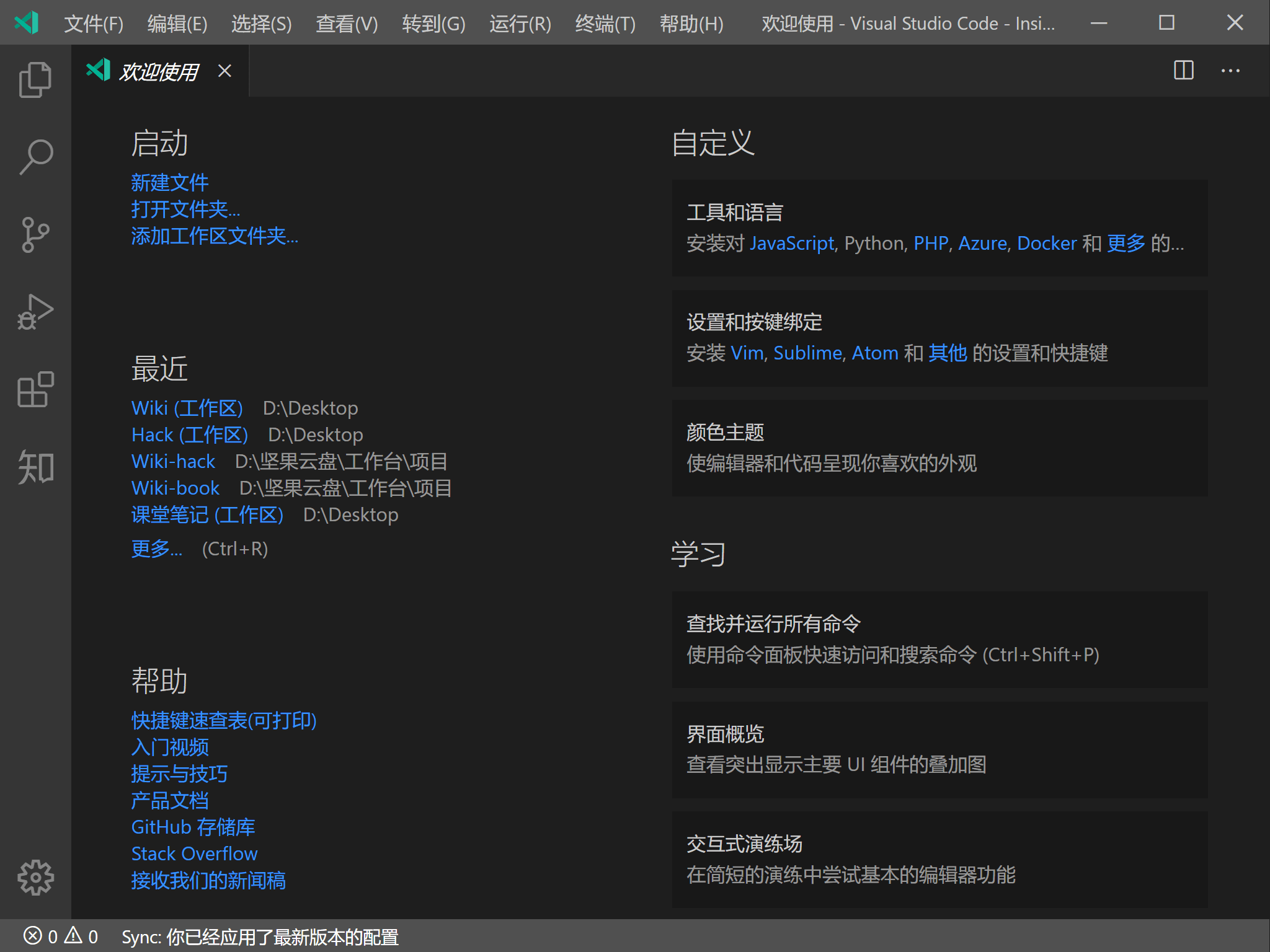
After completing the installation, open the software, and the first thing you'll see is the startup page:

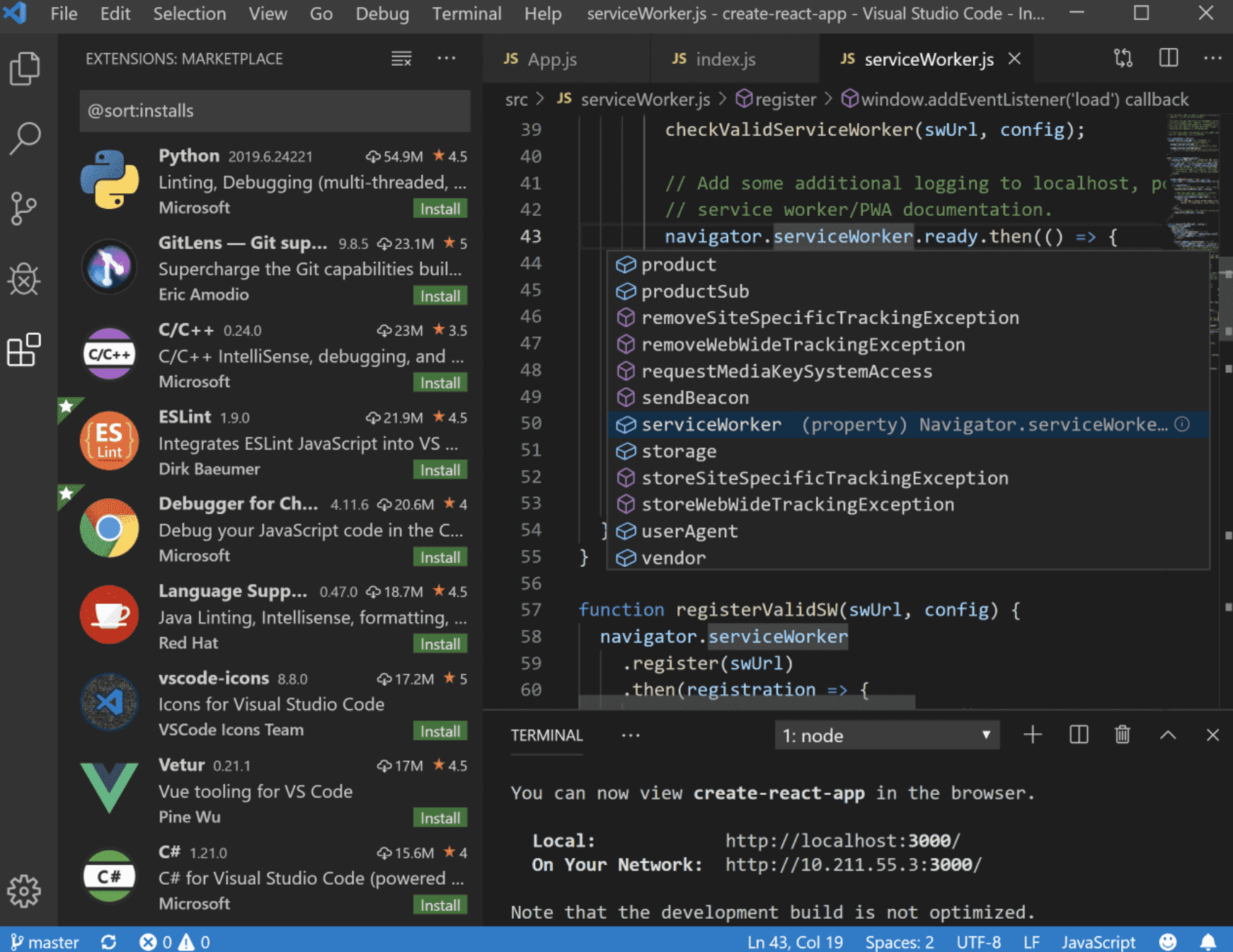
Plugin Installation
To keep the software lightweight, VS Code includes only a few essential features. However, if you want to boost your efficiency, these features are far from sufficient. Fortunately, VS Code offers a wide range of third-party plugins that you can use on-demand.
Below are some useful plugins (you can click the links to install them):
Basics
- Chinese (Simplified) Language Pack: Localizes VS Code to Simplified Chinese
- Settings Sync: Back up settings and plugins for synchronization across multiple devices
- Configuration: Set the corresponding
GitHub Gist IDandGitHub Access Token - Usage: Upload with
Shift + Alt + U, download withShift + Alt + D - (The latest version of VS Code includes built-in synchronization, but this plugin can still be useful for version management.)
- Configuration: Set the corresponding
Markdown
- Markdown All in One: Provides robust Markdown syntax support
- Markdown Paste Image: Paste images into Markdown and copy them to the /res folder
- Pangu-Markdown: Standardize Markdown format (add spaces between Chinese and English, replace standard punctuation, etc.)
- Configuration: Enable automatic formatting on save
- vscode-pandoc: Enhance Pandoc support for exporting Markdown to PDF/Word/HTML, and other formats
- Configuration: Ensure Pandoc is installed
Beautification
- Indenticator: Highlights code indentation depth.
- vscode-icons: Adds attractive icons for different file formats.
Programming Languages
Frontend
- Prettier - Code formatter: An automatic formatting tool for frontend languages like HTML, CSS, and JavaScript.
- Usage:
Ctrl + Shift + P
- Usage:
- Color Manager: Provides direct color previews for corresponding color values.
- Live Server: Runs local web pages within VS Code.
Others
- Google Translate: Offers translation within VS Code.
- Usage:
Ctrl + Alt + T
- Usage:
- Start git-bash: Adds
bashto the terminal in VS Code. - TinyPNG: Compresses images.
- Configuration: Set the correct
TinyPNG API Key. - Usage: Right-click on images in the file tree -
TinyPNG:Compress
- Configuration: Set the correct
- Zhihu Daily: A must-have for procrastination, allows you to browse Zhihu Daily within VS Code.
- 坤坤鼓励师: Codes continuously for an hour, and you'll receive a special reminder with Cai Xukun's basketball dance to take a break.
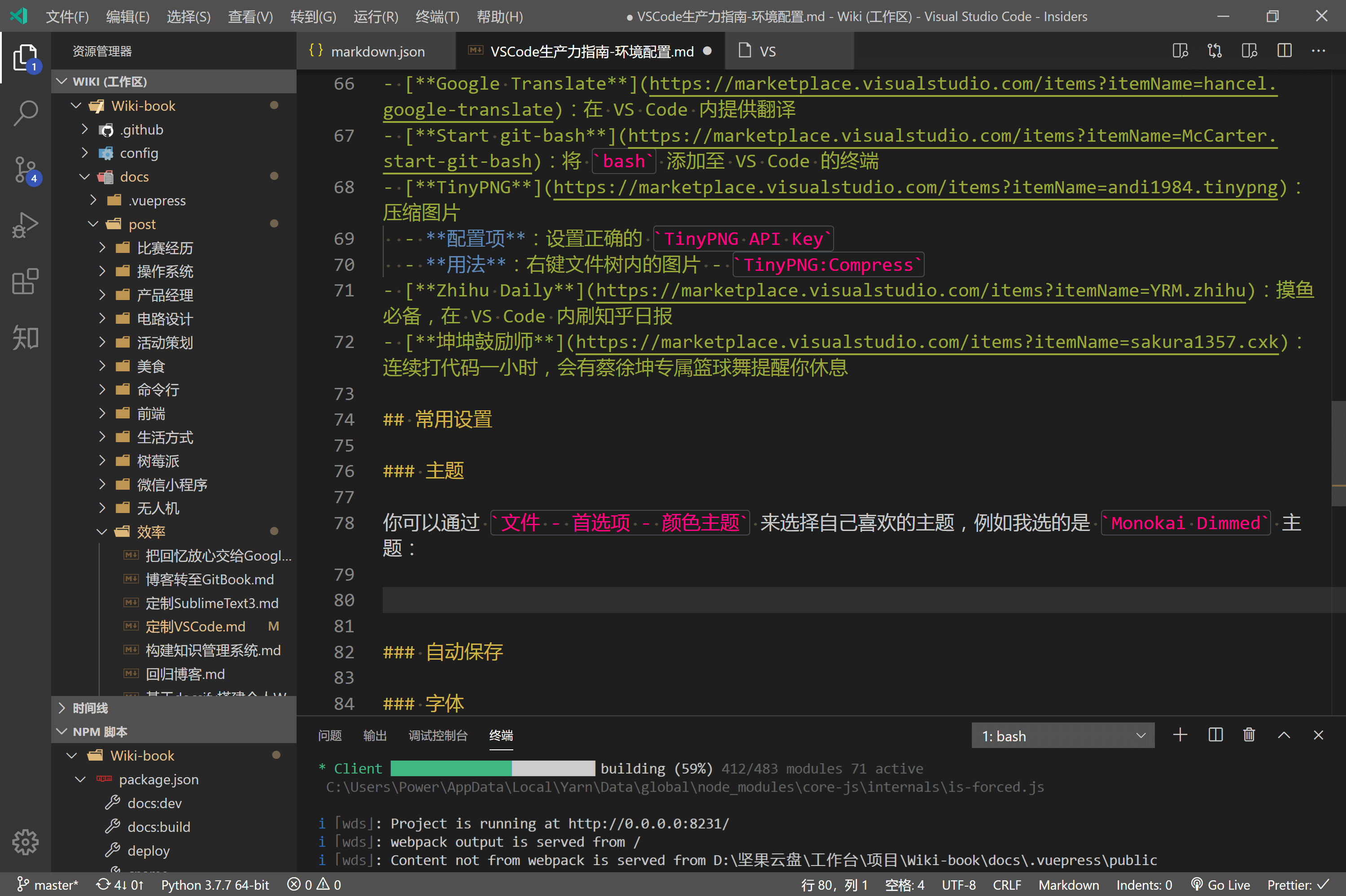
Themes
You can choose your preferred theme by going to File - Preferences - Color Theme. For example, I've chosen the Monokai Dimmed theme:

If you find the default themes insufficient, you can also search and download your favorite themes in the plugin store using the keyword "theme."
Common Settings
For a smoother experience, you can modify some common settings when using VS Code for the first time. You can access the settings page by going to File - Preferences - Settings.
Auto Save
You can set Files: Auto Save to any option other than off. For everyday use, automatic saving is quite essential.
Font
A monospaced font is a must-have for coding, and I personally recommend Microsoft YaHei Mono font.
After downloading the .ttf font file, install it, restart VS Code, and add 'Microsoft YaHei Mono' to the beginning of the list in the Settings - Text Editor - Font - Font Family option to enable the font.
Common Shortcuts
| Action | Shortcut |
|---|---|
| Command Palette | F1 or Ctrl + Shift + P |
| Terminal | Ctrl + ` |
| Explorer | Ctrl + Shift + E |
| Global Search | Ctrl + Shift + F |
| Source Control | Ctrl + Shift + G |
| Run | Ctrl + Shift + D |
| Extension Management | Ctrl + Shift + X |
| Quick File Switching | Ctrl + D |
Source Control
Do you have to enter your username and password every time you commit to GitHub? Enter the following command:
Restart VS Code to resolve this issue.
Summary
The above information covers the basic environment configuration for VS Code. The next article will discuss Git, Jupyter Notebook, and user code snippets in detail. Stay tuned!
Reference Links
- Docs · Visual Studio Code
- Why I Choose VS Code for Front-End Development
- VS Code Keeps Prompting for Username and Password When Committing
- Editing Markdown Code Blocks (Snippets) in Vscode
- Adding Custom Code Snippets in Visual Studio Code
Original: https://wiki-power.com/ This post is protected by CC BY-NC-SA 4.0 agreement, should be reproduced with attribution.
This post is translated using ChatGPT, please feedback if any omissions.