How to Efficiently Create Slides
Background
When preparing for a presentation, our usual workflow is as follows:
- Create slides using PowerPoint.
- Copy the .ppt file to the computer you'll be using for the presentation via a USB drive.
- Begin the presentation.
This process presents several challenges:
- The complexity of slide creation often diverts our attention from content to styling.
- Incompatibilities may arise due to different versions of PowerPoint used for the presentation.
- Using a USB drive for file transfer is not elegant and can risk virus transmission.
Imagine having a new workflow where you can create slides as easily as outlining your content. When it's time for your presentation, you step on stage, open a web address, and effortlessly display your slides. Doesn't that sound captivating?
Creating Slides with Reveal.js
Reveal.js is a framework that allows you to create presentations using HTML, effectively making your slides a web page. You can download the entire repository from hakimel/reveal.js and edit the index.html file directly. Then, simply drag index.html into your web browser to play the slides.
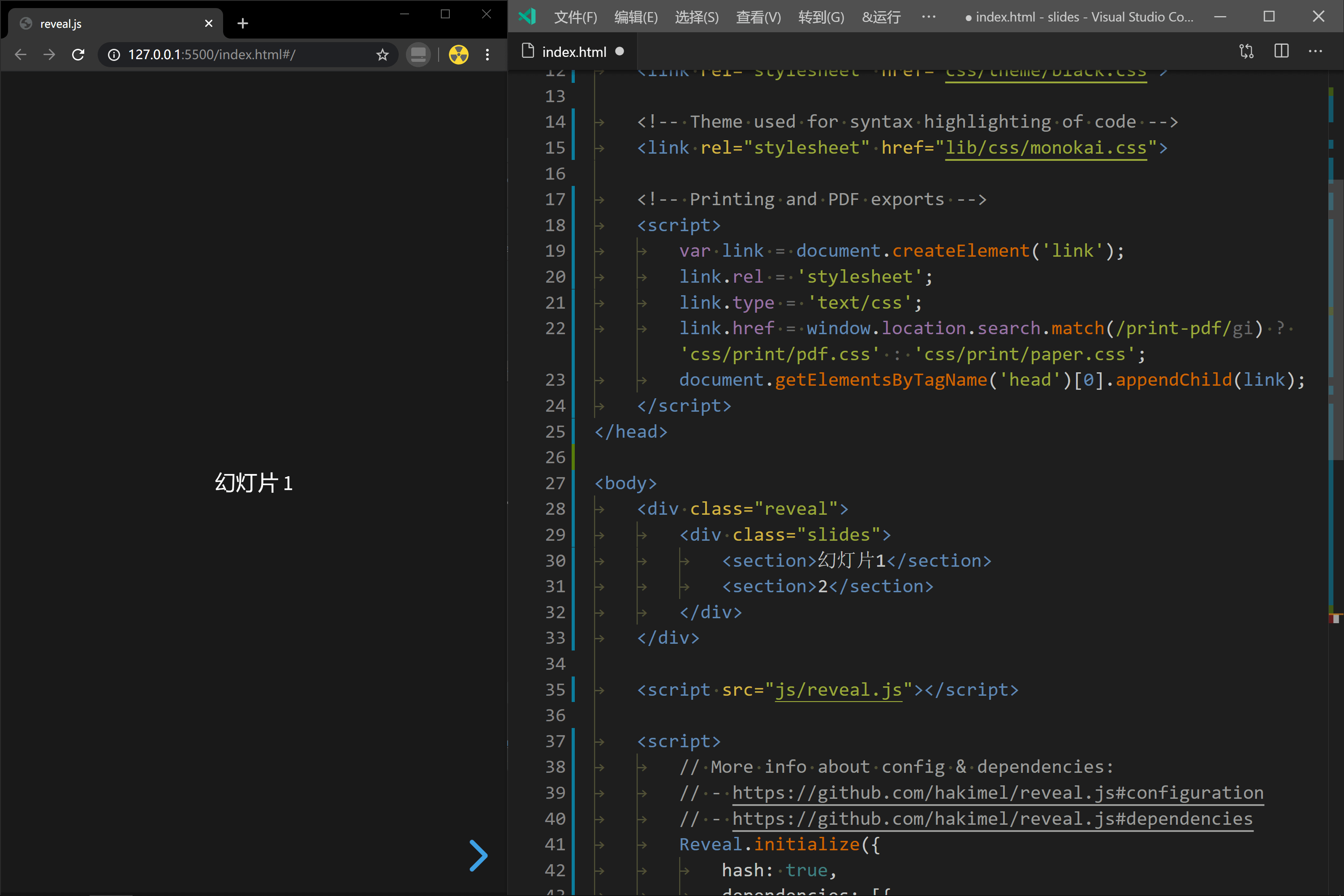
We recommend using Visual Studio Code in combination with the Live Server plugin for real-time previews:

For Reveal.js syntax reference, consult the official documentation.
Online Presentations
You can host your slides on GitHub Pages to enable online presentations. The process involves synchronizing the entire project folder to GitHub and enabling the Pages feature (which can be linked to your own domain). Afterward, you can access the web address to present your slides online.
Even if the presentation computer lacks an internet connection, you can still copy the entire project folder and use the browser on the presentation computer to play the slides directly.
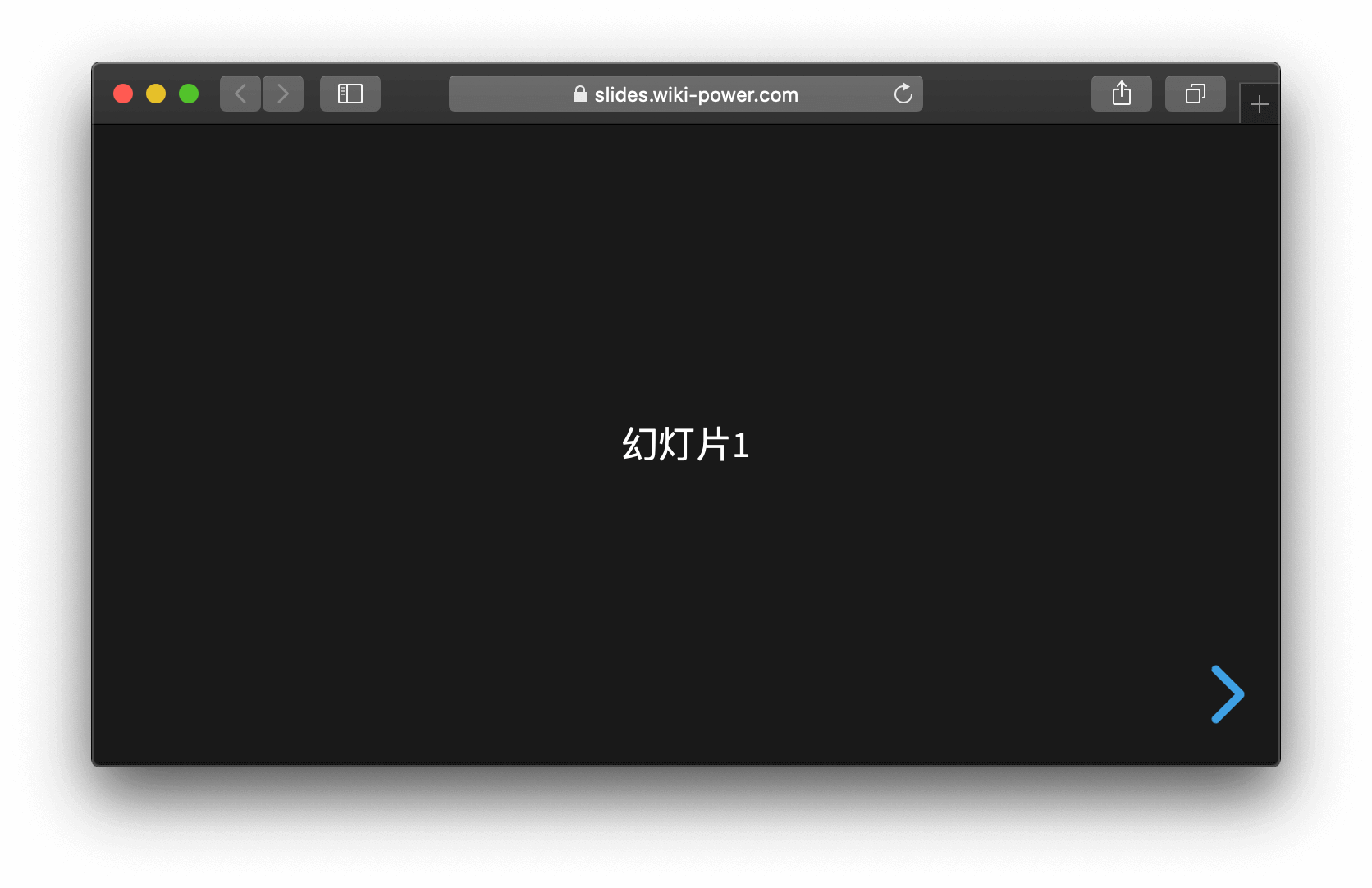
You can visit https://slides.wiki-power.com/ to see the online slides I've created.

References and Acknowledgments
- REVEAL.JS - THE HTML PRESENTATION FRAMEWORK
- hakimel/reveal.js
- How to Play Your Slides Online for Free Using Github?
- Reveal.js: Transform Your Markdown Manuscript into a PowerPoint Presentation
This post is translated using ChatGPT, please feedback if any omissions.