دليل إنتاجية VS Code - إعداد البيئة
—— كيفية استخدام VS Code لبناء أداة إنتاجية فعّالة.

الخلفية
"العدول عن أفعالك وجعلها أفضل هو الغاية الحقيقية. الإبداع شيء جميل، وإذا تم دعمه بأدوات جيدة، سيصبح هذا العمل أكثر راحة."
لماذا نختار استخدام VS Code؟
- مفتوح المصدر ومجاني، وأنيق المظهر.
- ميزات تحرير متقدمة (إكمال ذاتي، تمييز القواعد اللغوية، وما إلى ذلك).
- القدرة على تصحيح الشفرة مباشرة في المحرر.
- دمج Git.
- دعم مكملات متنوعة وإمكانية تخصيص البيئة.
تثبيت البرامج
يمكنك تنزيل أحدث نسخة من VS Code من الموقع الرسمي: https://code.visualstudio.com/
عادةً ما نختار تنزيل الإصدار "المستقر". إذا كنت غير متضايق من وجود أخطاء وترغب في تجربة أحدث الميزات، يمكنك أيضًا جرب الإصدار "المتداول".
بعد الانتهاء من التثبيت، ستظهر لنا الشاشة الافتتاحية أولًا:

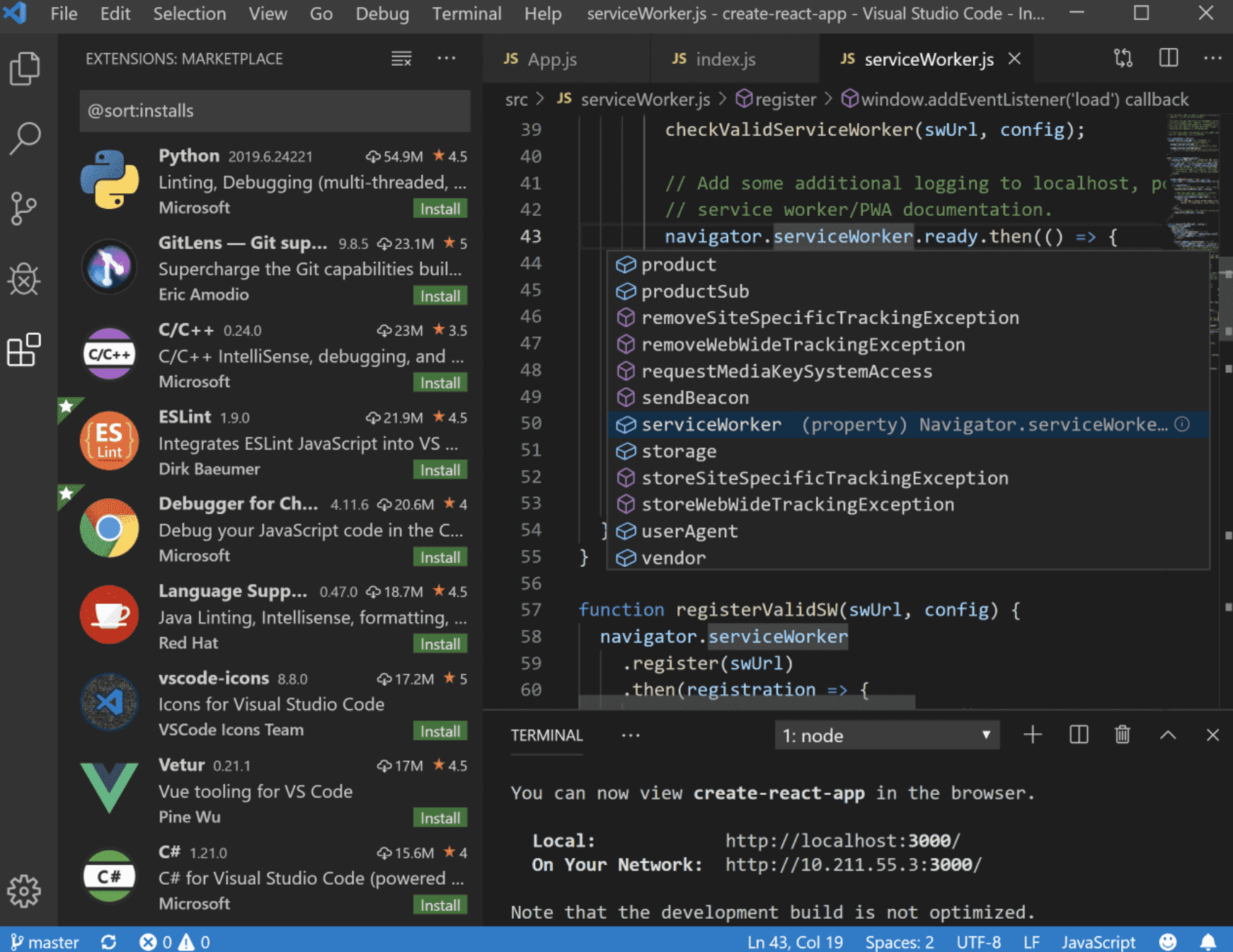
تثبيت المكملات
لتقليل حجم تثبيت VS Code، تأتي البرنامج افتراضيًا مع الوظائف الأساسية فقط. ومع ذلك، إذا كنت ترغب في زيادة الإنتاجية، لن تكون هذه الوظائف كافية.
لحسن الحظ، يمكنك الاستفادة من مجموعة متنوعة من المكملات من طرف ثالث لتلبية احتياجاتك.
نقترح بعض المكملات المفيدة (يمكنك النقر مباشرة على الروابط للتثبيت):
الأساسية
- حزمة اللغة الصينية (المبسطة): تضيف الدعم للغة الصينية (المبسطة) إلى VS Code.
- مزامنة الإعدادات: تمكين مزامنة إعداداتك والمكملات عبر عدة أجهزة.
- الإعدادات: قم بتكوين "معرف GitHub Gist" و "رمز الوصول إلى GitHub".
- الاستخدام: استخدم "Shift + Alt + U" للتحميل و "Shift + Alt + D" للتنزيل.
- (من المهم ملاحظة أن VS Code الأحدث يدعم ميزة المزامنة بشكل مدمج، لكن هذا المكمل مفيد إذا كنت بحاجة لإدارة إصدارات مخصصة).
تنسيق Markdown
- Markdown All in One: تقدم دعمًا أقوى للتنسيقات المختلفة في Markdown.
- Markdown Paste Image: تسمح بلصق الصور في ملفات Markdown ونسخها إلى المجلد /res.
- Pangu-Markdown: تحسين تنسيق النص في Markdown (إضافة مسافات بين النصوص الصينية والإنجليزية، وتبديل علامات الترقيم بتنسيق قياسي).
- الإعدادات: قم بتمكين التنسيق التلقائي عند حفظ الملف.
- vscode-pandoc: توفير دعم لتصدير الملفات Markdown إلى تنسيقات مثل PDF وWord وHTML.
- الإعدادات: تأكد من تثبيت Pandoc أولاً.
تحسين المظهر
- Indenticator: يسلط الضوء على عمق التنسيق في الشفرة
- vscode-icons: يضيف رموزًا جذابة لتنسيق ملفات مختلفة
لغات البرمجة
تطوير الواجهة الأمامية
- Prettier - Code formatter: أداة تنسيق تلقائية للغات مثل HTML/CSS/JavaScript وغيرها
- الاستخدام:
Ctrl + Shift + P
- الاستخدام:
- Color Manager: معاينة مباشرة للألوان المقابلة للقيم اللونية
- Live Server: تشغيل صفحات الويب المحلية داخل VS Code
أدوات أخرى
- Google Translate: توفير خدمة الترجمة داخل VS Code
- الاستخدام:
Ctrl + Alt + T
- الاستخدام:
- Start git-bash: إضافة الوحدة النمطية "bash" إلى محطة الأوامر في VS Code
- TinyPNG: ضغط الصور
- الإعدادات: قم بتعيين "TinyPNG API Key" الصحيح
- الاستخدام: انقر بزر الماوس الأيمن على الصورة داخل شجرة الملفات -
TinyPNG: ضغط
- Zhihu Daily: ضروري لتصفح جريدة Zhihu داخل VS Code
- محفز كون كون: بمجرد البرمجة المتواصلة لمدة ساعة، ستحصل على تذكير برقصة سلة حصرية لـ Cai Xukun لتذكيرك بأهمية الاستراحة
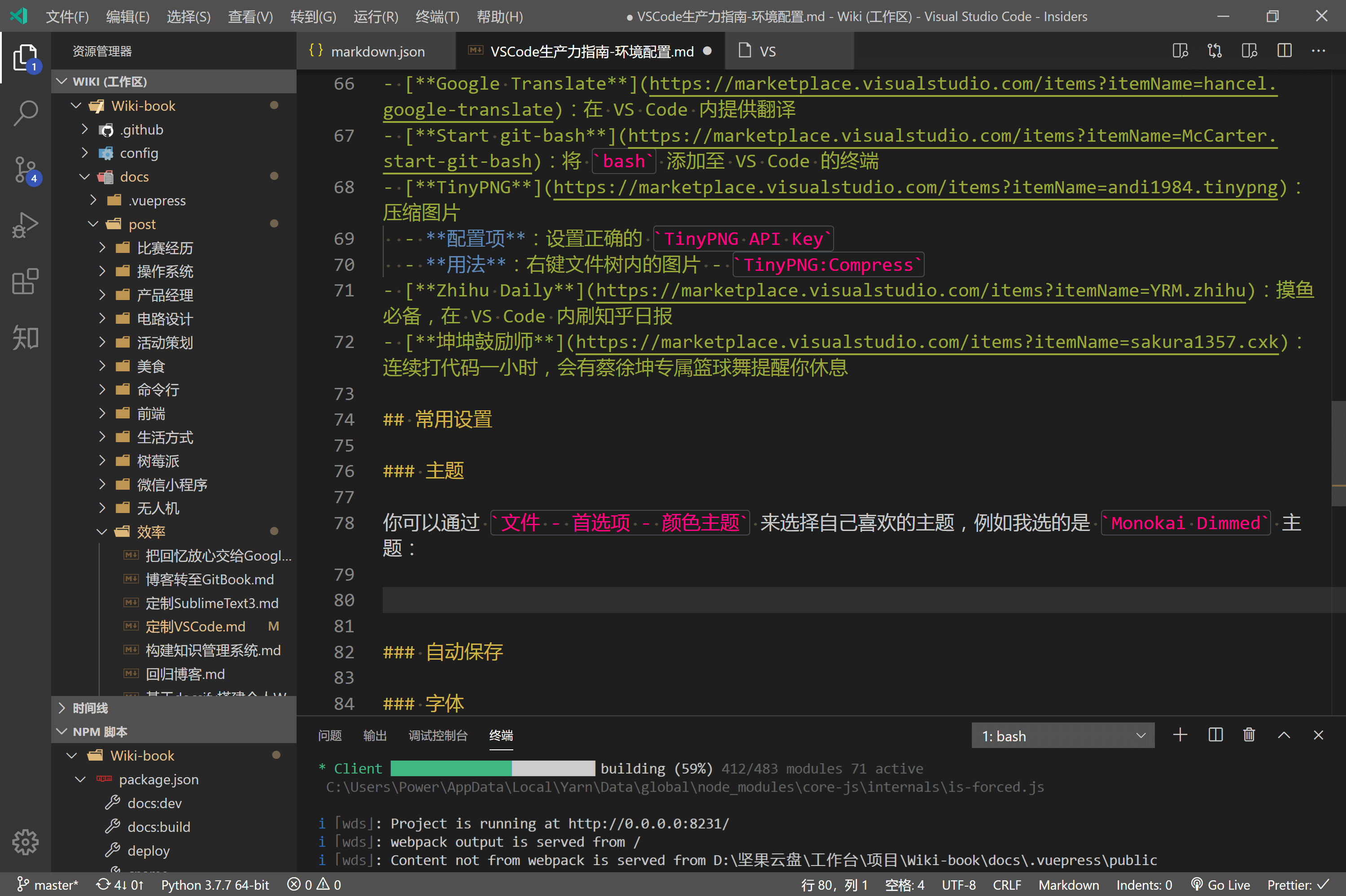
السمات
يمكنك اختيار سمة تناسب ذوقك الخاص من خلال الانتقال إلى "ملف - تفضيلات - سمات الألوان". على سبيل المثال، اخترت سمة "Monokai Dimmed" كما هو موضح أدناه:

إذا شعرت أن السمات الافتراضية المقدمة غير كافية، يمكنك أيضًا البحث وتنزيل سمات أخرى تناسب ذوقك من داخل متجر الإضافات باستخدام الكلمة الرئيسية "theme".
الإعدادات الشائعة
عند استخدام VS Code لأول مرة، يمكنك تعديل بعض الإعدادات الشائعة لجعل البرنامج يعمل بشكل أفضل. يمكنك الوصول إلى صفحة الإعدادات من خلال "ملف - تفضيلات - الإعدادات".
الحفظ التلقائي
يُمكن تعيين Files: Auto Save على أي إعداد غير إيقاف الثلاثة الأخرى. في الاستخدام اليومي، الحفظ التلقائي ضروري.
الخطوط
الخطوط الثابتة ضرورية عند كتابة الشيفرة. أنصح شخصياً بخط Microsoft YaHei Mono.
بمجرد تنزيل ملف الخط .ttf، قم بتثبيته وأعد تشغيل VS Code، ثم انتقل إلى الإعدادات - محرر النصوص - الخط - Font Family وأضف 'Microsoft YaHei Mono' إلى الجزء العلوي. ستتمكن من استخدام الخط بنجاح.
اختصارات شائعة
| الإجراء | الاختصار |
|---|---|
| لوحة الأوامر | F1 أو Ctrl + Shift + P |
| الطرف | Ctrl + ` |
| مدير الملفات | Ctrl + Shift + E |
| البحث الشامل | Ctrl + Shift + F |
| مدير الشيفرة | Ctrl + Shift + G |
| التشغيل | Ctrl + Shift + D |
| إدارة الإضافات | Ctrl + Shift + X |
| التبديل السريع للملفات | Ctrl + D |
مراقبة الشيفرة المصدرية
هل تحتاج دائمًا إلى إدخال اسم المستخدم وكلمة المرور عند التوصيل بـ Github؟ استخدم الأمر التالي:
أعد تشغيل VS Code وستكون جاهزًا.
تلخيص
هذا هو تكوين بيئة VS Code الأساسي. في المقالة التالية، سنتناول بالتفصيل Git، Jupyter Notebook، وطرق إنشاء قواعد الشيفرة الخاصة بالمستخدم وغيرها من الإجراءات. ترقبوا ذلك!
روابط مرجعية
- المستندات · Visual Studio Code
- لماذا اخترت استخدام VS Code لتطوير الواجهة الأمامية؟
- VS Code دائمًا يطلب إدخال اسم المستخدم وكلمة المرور
- كيفية تحرير أكواد الـ markdown في Visual Studio Code
- إضافة مقاطع الشيفرة المخصصة في Visual Studio Code
عنوان النص: https://wiki-power.com/ يتم حماية هذا المقال بموجب اتفاقية CC BY-NC-SA 4.0، يُرجى ذكر المصدر عند إعادة النشر.
تمت ترجمة هذه المشاركة باستخدام ChatGPT، يرجى تزويدنا بتعليقاتكم إذا كانت هناك أي حذف أو إهمال.