كيفية إنتاج العروض التقديمية بكفاءة
الخلفية
عادة ما يتضمن إعداد عرض تقديمي عملية مثل الآتي:
- إنشاء العروض التقديمية باستخدام PowerPoint.
- نسخ ملف .ppt على محرك أقراص USB ونقله إلى الكمبيوتر المستخدم للعرض.
- بدء العرض التقديمي.
هناك بعض المشاكل الموجودة في هذه العملية:
- تعقيد إنشاء العروض التقديمية يجعلنا نتركز على التصميم بدلاً من المحتوى.
- اختلاف إصدارات PPT المستخدمة للعرض يمكن أن يؤدي إلى عدم التوافق.
- استخدام محرك أقراص USB للنسخ غير أنيق، ويمكن أن ينقل الفيروسات.
إذا كان هناك عملية جديدة تسمح لك بإنشاء العروض التقديمية مثل إعداد مخطط تفصيلي، دون الاهتمام بالتصميم، ثم تبدأ العرض ببساطة عن طريق فتح موقع ويب، هل هذا يبدو جذابًا لك؟
إنشاء العروض التقديمية باستخدام Reveal.js
Reveal.js هو إطار عمل يستخدم HTML لإنشاء العروض التقديمية، حيث يتم إنشاء عرض تقديمي كصفحة ويب.
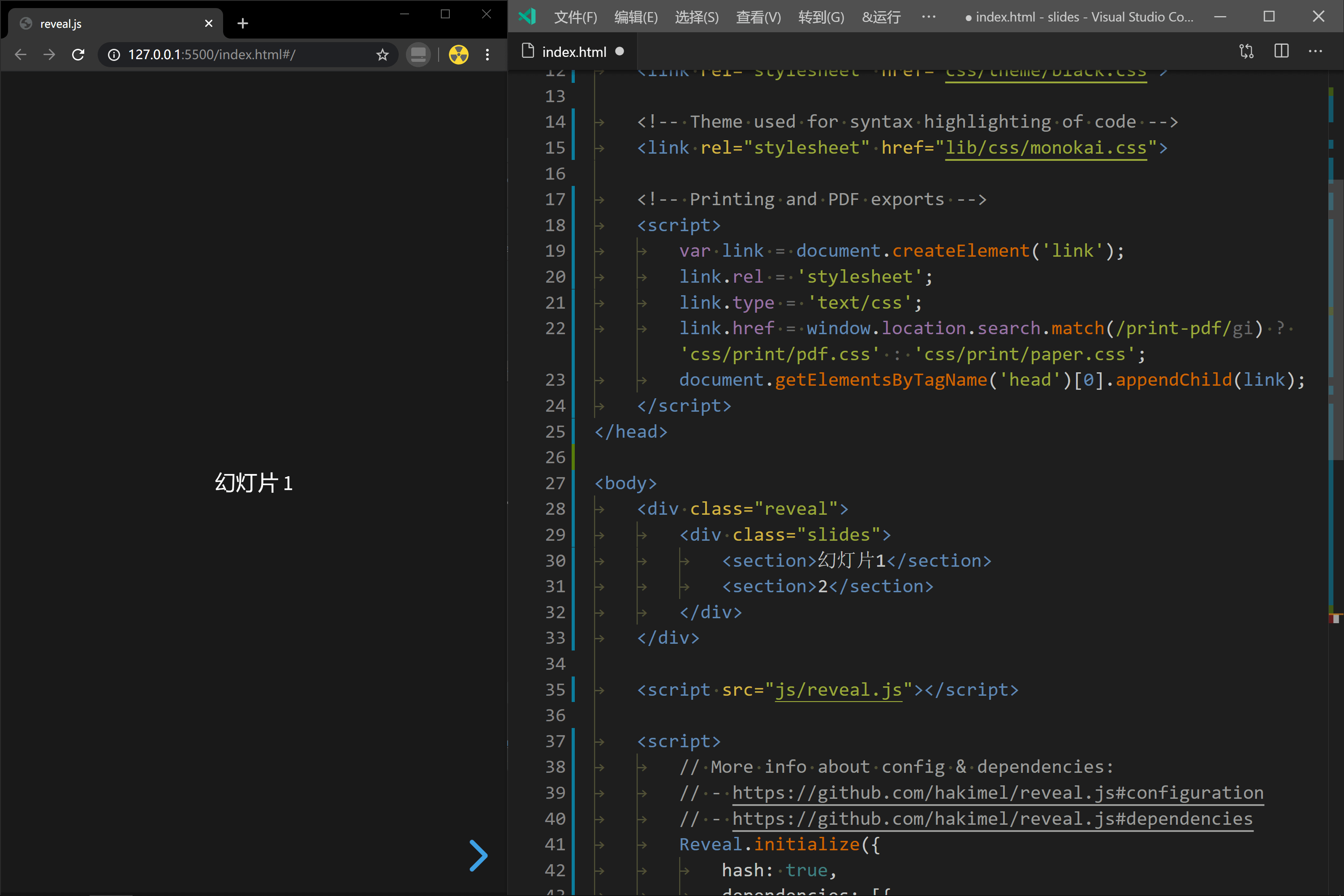
يمكنك تنزيل مستودع الكود بأكمله hakimel/reveal.js مباشرة وتحرير ملف index.html. ثم قم بسحب ملف index.html إلى متصفح الويب لتشغيل العرض التقديمي.
نوصي باستخدام برنامج Visual Studio Code مع إضافة Live Server للمعاينة الفورية:

يمكن الرجوع إلى دليل Reveal.js للتفاصيل اللغوية على المستندات الرسمية.
العروض التقديمية عبر الإنترنت
يمكننا استضافة العروض التقديمية على صفحات GitHub لتحقيق العروض التقديمية عبر الإنترنت.
الخطوات المحددة تشمل مزامنة المجلد الكامل إلى GitHub وتمكين خاصية Pages (يمكن ربطها بنطاقك الخاص). بعد ذلك، يمكنك الوصول مباشرة إلى عنوان الويب لتحقيق العروض التقديمية عبر الإنترنت.
إذا لم يكن لدى الكمبيوتر المستخدم للعرض اتصال بالإنترنت، يمكنك نسخ المجلد الكامل وتشغيل العرض التقديمي مباشرة على متصفح الكمبيوتر المستخدم للعرض.
يمكنك زيارة https://slides.wiki-power.com/ للرؤية عينية للعروض التقديمية عبر الإنترنت التي قمت بإنشائها.

المراجع والشكر
- REVEAL.JS - الإطار لعروض الشرائح بتقنية HTML
- hakimel/reveal.js
- كيفية تشغيل العروض التقديمية الخاصة بك مجانًا عبر الإنترنت باستخدام Github؟
- Reveal.js: تحويل ملف Markdown الخاص بك إلى عروض تقديمية
عنوان النص: https://wiki-power.com/ يتم حماية هذا المقال بموجب اتفاقية CC BY-NC-SA 4.0، يُرجى ذكر المصدر عند إعادة النشر.
تمت ترجمة هذه المشاركة باستخدام ChatGPT، يرجى تزويدنا بتعليقاتكم إذا كانت هناك أي حذف أو إهمال.