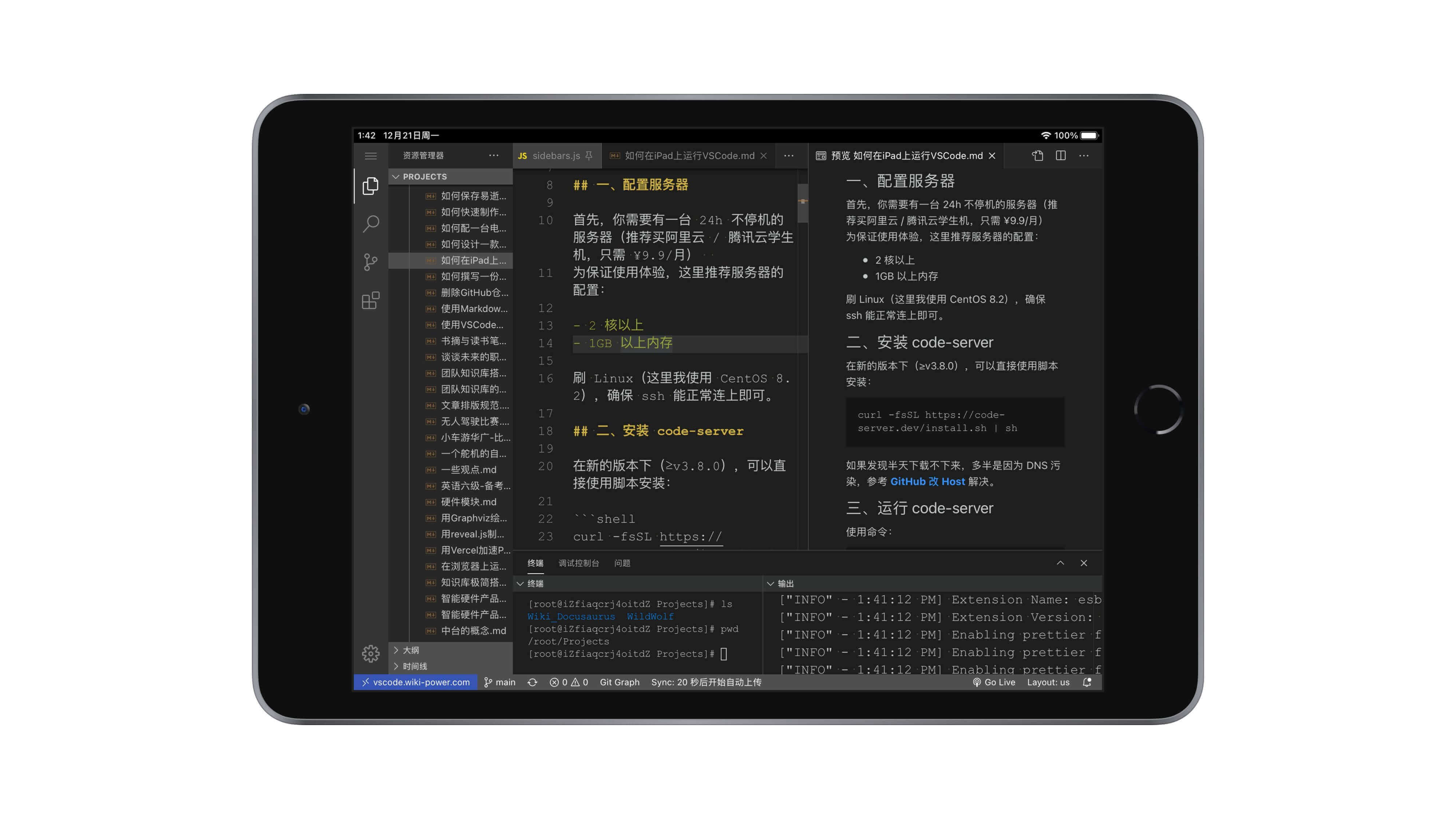
كيفية تشغيل VS Code على iPad
ملاحظة: يستند هذا البرنامج التعليمي إلى code-server v3.8.0 ، CentOS 8.2.

يُفضل تثبيت خدمة code-server باستخدام Docker compose. يتطلب سطر واحد فقط للنشر ، ولا يتطلب تكوين التشغيل في الخلفية ، ويأتي مع بيئة Git وغيرها. انظر: Homelab - محرر الشفرة عبر الإنترنت code-server
إذا كنت لا ترغب في استخدام Docker compose للنشر ، يرجى الاستمرار في قراءة النص التالي.
تكوين الخادم
أولاً ، تحتاج إلى خادم يعمل لمدة 24 ساعة دون توقف (يُفضل شراء خادم طلابي من Alibaba Cloud / Tencent Cloud بسعر 9.9 يوان فقط في الشهر) لضمان تجربة استخدام مريحة ، يُوصى بتكوين الخادم على النحو التالي:
- 2 نواة أو أكثر
- 1 جيجابايت من الذاكرة العشوائية أو أكثر
قم بتثبيت نظام Linux (في هذا المثال ، سأستخدم CentOS 8.2) وتأكد من إمكانية الوصول إلى الخادم عبر SSH.
تثبيت code-server
في الإصدارات الجديدة (≥v3.8.0) ، يمكنك استخدام البرنامج النصي التالي للتثبيت:
إذا كنت تجد أن التنزيل يستغرق وقتًا طويلاً ، فمن المحتمل أن يكون ذلك بسبب تلوث DNS ، يرجى الرجوع إلى تغيير Host في GitHub لحل المشكلة.
تشغيل code-server
استخدم الأمر التالي:
export PASSWORD="قم بتعيين كلمة مرور للوصول" && code-server --port 80 --host 0.0.0.0 --auth password
إذا لم يحدث أي خطأ ، فافتح متصفح الويب وأدخل عنوان IP للخادم للوصول إلى VS Code عبر الإنترنت.
تكوين التشغيل في الخلفية
سيتوقف code-server الذي يعمل في الأمام عن العمل عند إنهاء جلسة SSH. لتشغيله في الخلفية ، يمكننا استخدام برنامج screen (يمكن اعتباره كحاوية).
تثبيت screen
إنشاء وظيفة screen
تشغيل خدمة code-server
export PASSWORD="قم بتعيين كلمة مرور للوصول" && code-server --port 80 --host 0.0.0.0 --auth password
إذا تمت العملية بنجاح ، يمكنك الوصول إليها عن طريق إدخال عنوان IP في المتصفح.
توسيع
إضافة اختصار سطح المكتب
إذا كنت تستخدم iPad ، يمكنك فتحه باستخدام متصفح Safari ، ثم النقر على رمز "مشاركة" في الزاوية العلوية اليمنى ثم "إضافة إلى الشاشة الرئيسية". يمكنك تظاهره كتطبيق وإخفاء شريط العنوان للمتصفح. بالمناسبة ، يدعم أيضًا استخدام لوحة المفاتيح والفأرة الخارجية.
عمليات أخرى في screen
- عرض معرف الوظيفة الجارية:
screen -ls - العودة إلى وظيفة screen الجارية:
screen -r رقم الوظيفة # يجب أن يحتوي رقم الوظيفة على البادئة الرقمية - إنهاء تشغيل وظيفة معينة:
screen -X -S رقم الوظيفة quit - الخروج من واجهة screen الحالية:
Ctrl + A + D
معلمات أوامر code-server ذات الصلة
- عن طريق الوصول عبر الإنترنت: يعمل خادم code-server افتراضيًا فقط على المضيف المحلي (
127.0.0.1). للوصول عبر عنوان IP ، يمكنك إضافة معامل--host 0.0.0.0. - تحديد منفذ التشغيل:
--port xxxx، يمكنك استبدالxxxxبـ8888؛ أو يمكن أن يكون80(استخدم بروتوكول HTTP ، وصول مباشر عبر عنوان IP بدون إضافة رقم المنفذ) - تعيين كلمة مرور للوصول: أضف
--auth password؛ إذا لم يكن هناك حاجة لذلك ، فلا تضف أي معامل ، أو أضف--auth none.
تثبيت Git
يمكن استخدام VS Code مع Git لتسهيل تطوير السحابة.
يمكنك استخدام الأمر التالي لتثبيت Git:
الوصول عبر اسم النطاق
قد يكون الوصول عبر عنوان IP للخادم أمرًا غريبًا قليلاً ، يمكننا ربط اسم نطاق مخصص للوصول إلى خدمة code-server عبر هذا الاسم.
قم بشراء اسم نطاق وأضف عنوان IP للخادم في تحليل DNS باستخدام نوع A.
الأخطاء الحالية وحلها
- لا يمكن مزامنة إعدادات المستخدم باستخدام خدمة مزامنة الإعدادات المدمجة في VS Code: يمكن حلها عن طريق تثبيت إضافة Settings Sync إضافية.
- خطأ في تسجيل الدخول إلى GitHub في Settings Sync: استخدم متصفح الكمبيوتر لتكوين الإعدادات.
- عدم القدرة على التمرير بعجلة الماوس على صفحة iPad بشكل صحيح: يمكن استخدام التمرير المباشر باللمس فقط حاليًا ، أو استخدام مفاتيح الاتجاه بدلاً من ذلك.
المراجع والشكر
- تشغيل VSCode في المتصفح (القديم)
- تغيير Host في GitHub
- تثبيت واستخدام screen
- دليل الإعداد · cdr/code-server
عنوان النص: https://wiki-power.com/ يتم حماية هذا المقال بموجب اتفاقية CC BY-NC-SA 4.0، يُرجى ذكر المصدر عند إعادة النشر.
تمت ترجمة هذه المشاركة باستخدام ChatGPT، يرجى تزويدنا بتعليقاتكم إذا كانت هناك أي حذف أو إهمال.