用 Graphviz 绘制关系图
一种用代码绘制关系图的方式。
背景
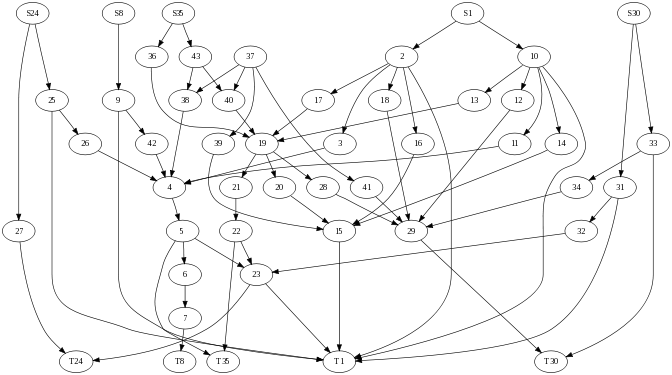
Graphviz 是个好东西,可用来绘制关系图。与 Visio 有一个本质上的差异: Graphviz 生成图是自动布局的,不需要手动调整元素的位置。当一个关系网络比较复杂时,用自动布局可实现最小化连线交叉。

安装
发现一个很好用的在线编辑器:[GraphvizOnline]\([http://dreampuf.github.io/GraphvizOnline/\#digraph graph_name { ](http://dreampuf.github.io/GraphvizOnline/#digraph%20graph_name%20{%20) %20%20A->B\[label%3D"关系"\]%20 }\) 支持即时渲染,导出 .png 与 .svg 等格式。
macOS 安装:brew install graphviz
作图流程
- 新建
xxx.dot - 编辑
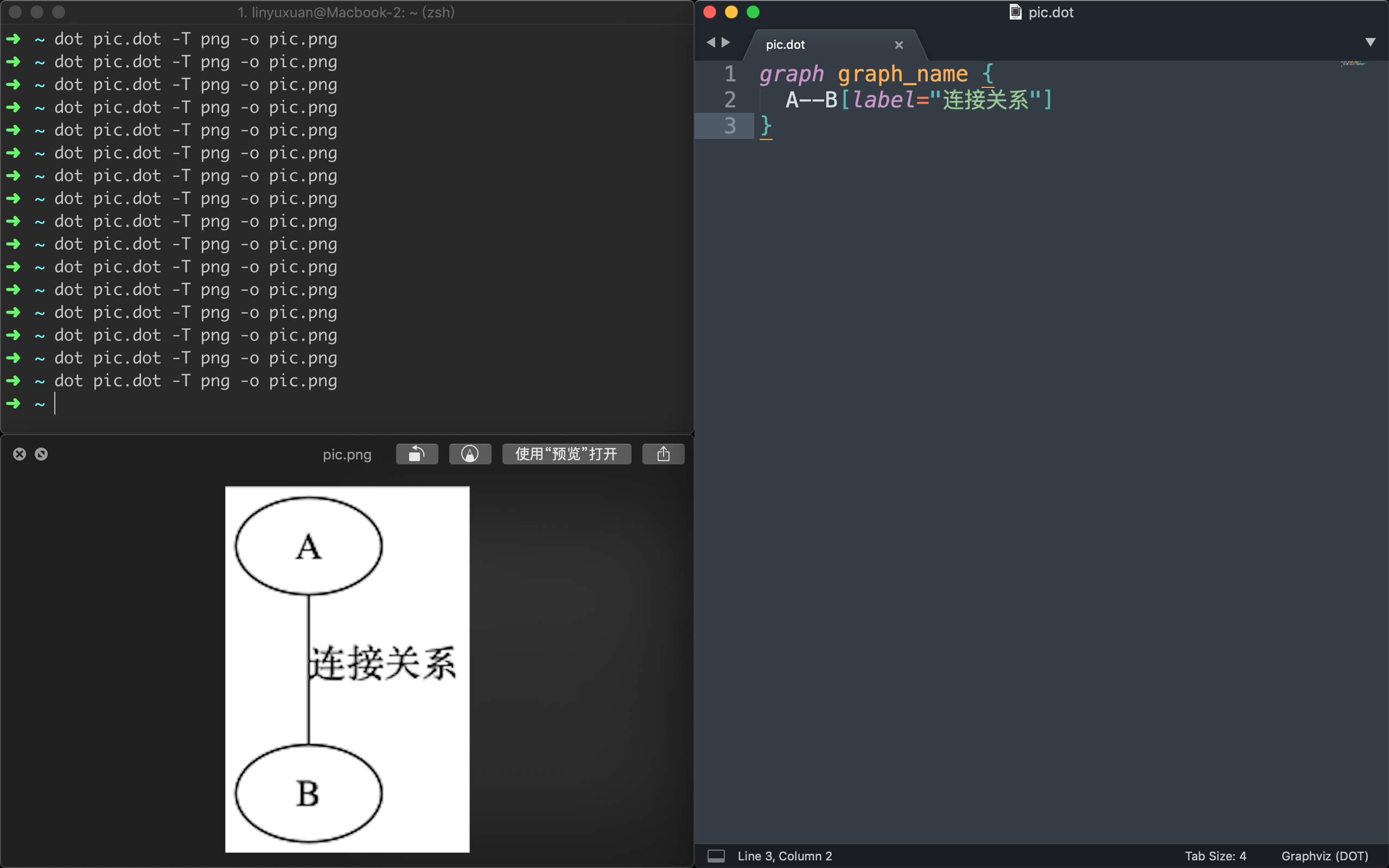
.dot文档 - 切换到所在目录,导出:
dot xxx.dot -T png -o xxx.png
简易语法

总结
自动布局是 Graphviz 的精髓。类比我之前用 Markdown 语法直接生成幻灯片,这些工具把内容标准化,让人能够更加注重于内容,而非形式与布局。
参考与致谢
原文地址:https://wiki-power.com/
本篇文章受 CC BY-NC-SA 4.0 协议保护,转载请注明出处。